Headless for Storefront
Author: Astound Careers

Ivan Khartov has been working as a front-end developer at Astound Commerce for four years and in the overall sphere of front-end development for around nine years. In his article, Ivan will introduce you to the core differences between traditional Salesforce Reference Architecture (SFRA) and headless architecture, the benefits and key advantages of headless implementation, and the necessary knowledge to implement a storefront head.
Before proceeding, it is important to understand the definition of storefront in the framework of headless architecture. Storefront is an ecommerce service, allowing brands to advertise their products and generate transactions. In traditional architecture, an ecommerce storefront is inseparable from the platform; changes cannot be made without affecting the back-end. In other words, a change made on the front-end also requires a change to be made on the back-end and vice versa. The back and forth consultation is done to ensure a well-functioning service in accordance with the product requirements. From the perspective of a front-end developer, this creates certain challenges and restrictions, not allowing one to use all the available modern solutions.
A storefront for headless commerce is a self-contained web storefront that’s completely separate from the ecommerce platform and any other back-end application. The independence of a headless storefront provides more flexible and innovative solutions, where all communication with the back-end happens via API.
Table of Contents
- Storefront in Traditional and Headless Architecture
- Core Technologies
- How an SPA works
- How a PWA works
- How CSR works
- How SSR works
- Universal SSR Framework
- Design Methodology
- Final Considerations
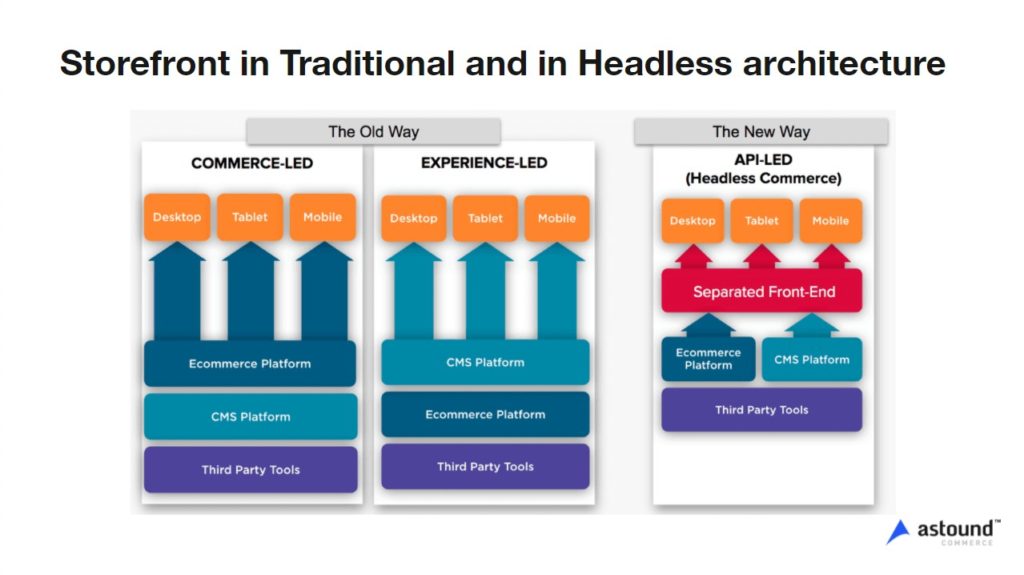
Storefront in Traditional and Headless Architecture
Currently, there are three main approaches during solutions development: commerce-led, experience-led, and API-led. API-led can also be referred to as “the new way” or “headless ecommerce.”

The commerce-led model provides solutions for effective order management; however, it cannot react quickly to any dynamic changes or to consumer behavior. Aside from that, the inner interfaces’ functions are limited, preventing improved experience with the content.
The experience-led model separates the platform from the presentational layer. In this case, the content management system maintains accessibility, playing a major role. Both of these approaches cause limitations. Since the back-end and front-end are bound to each other, implementing any changes in your solution is difficult and slow. This limits opportunities and causes unnecessary challenges for any upcoming initiatives.
The API-led model, or headless model, allows the ecommerce platform and the content management system to cooperate with the user interface, or storefront, via API. This grants far more flexibility and freedom to implement innovative solutions faster and with higher quality.
When directly comparing the traditional storefront to the headless storefront, Ivan says there are three key differences:
- Front-end development:
In a traditional storefront, when speaking generally about the work process, front-end developers are restrained by many limitations. Changes of any type shall require more time than necessary.With a headless storefront there are no such limitations since the developers are not dependent on any additional platforms. Front-end developers are free to insert any changes, without the back-end consultation, since the implementation of any changes requires a simple API call. This shall allow all front-end developers to apply their favorite frameworks (React, Vue, Angular) and all modern solutions in their work, such as progressive web apps (PWA) or accelerated mobile pages (AMP). The only evident obstacle is the absence of the presentational layer, meaning the front-end developers need to build all from scratch. - Customization and personalization:
The traditional platforms limit developers and users by pre-determining the external interface. By implementing a headless structure, the developers are able to make their own user interface (UI), without any drawbacks caused by any other platforms. The developers are able to apply any dynamic changes and improve the site to a more personalized experience for the users. - Flexibility and adaptability:
In traditional solutions, the external interface is closely bound to the internal code and infrastructure. This leaves little to no room for flexibility when adjusting any tools of performance. To make a single change in the settings, the developers have to edit several layers of code between the external environment and the database, which exist in the internal interface.Since headless commerce has already decoupled the front-end and the back-end, that has created endless opportunities for dynamic and needed adjustments. Modifications ranging from major to minor, such as changing a button or an entire header, can now be implemented simply and by a front-end developer alone.
Core Technologies
Now that we’ve discovered the key differences between traditional and headless ecommerce, we can focus on the technologies required for implementation. The structure of the technological stack for the development of a new product might add additional work within the frame due to the abundance of factors and variables, which should be considered.
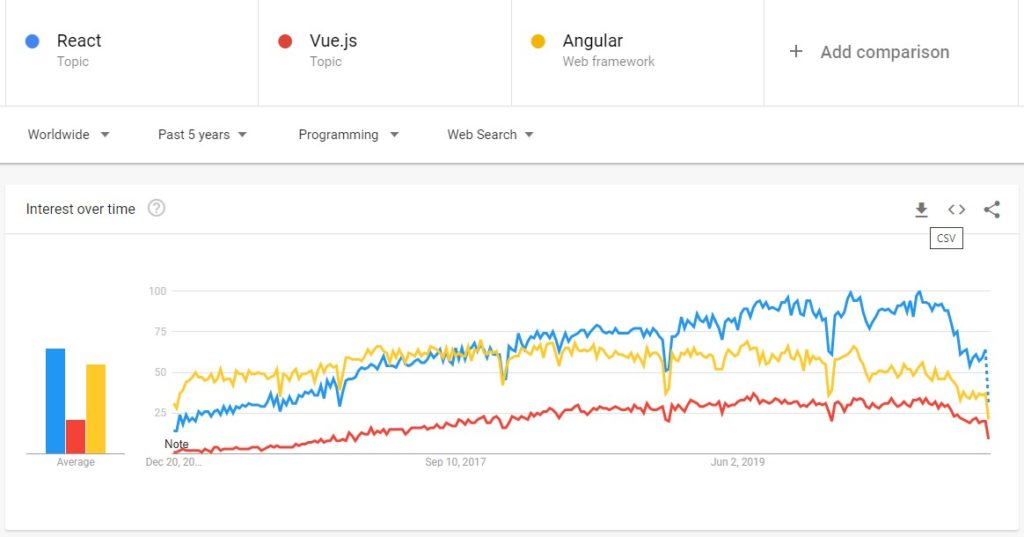
Here’s an overview of the three main frameworks: React, Vue.js, and Angular. The graph below displays demand for these frameworks over a five year span, as reported by Google Trends.

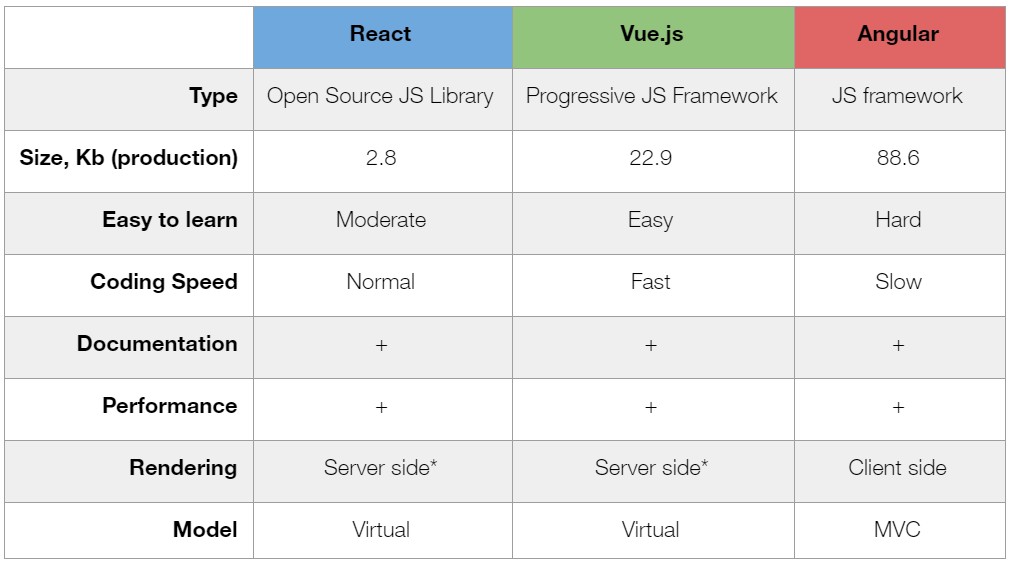
It is preferable to work with the framework you are already familiar with. If you are not familiar with any of them, you could select one by observing the information in the diagram below. From the presented chart, it is apparent that the preference for React has been greater than Angular; however, Vue.js is gaining popularity.

React has the lightest production size, which shall increase the speed of any solution; Angular weights the most since it is a robust framework by itself, while React is simply a library. Vue.js is balanced between the two (and proves to be quite easy to learn) while providing the benefits of Angular, which is far more challenging to adapt to.
There is no “correct” option here; however, it is important to consider the indicated data. Select the framework you are most comfortable with, yet if you are unfamiliar with any, begin with the easiest. Even though Angular is a fully functional framework, it is quite difficult when Vue.js is easier to understand and yields the same useful tools.
Keeping the following abbreviations in mind will also be helpful for front-end development. What is SPA, PWA, CSR, or SSR?
- A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the webserver instead of the browser loading entire new pages by default.
- A progressive web application (PWA) is a type of web application that can be used as a web page and mobile app on any given device. PWAs are created by fulfilling the majority of requirements listed in Google’s checklist, after which a PWA is fast, reliable, and engaging.
- Client-side rendering (CSR) renders an app in a browser, generally using the document object model (DOM).
- Server-side rendering (SSR) renders a client-side or universal app to HTML on the server.
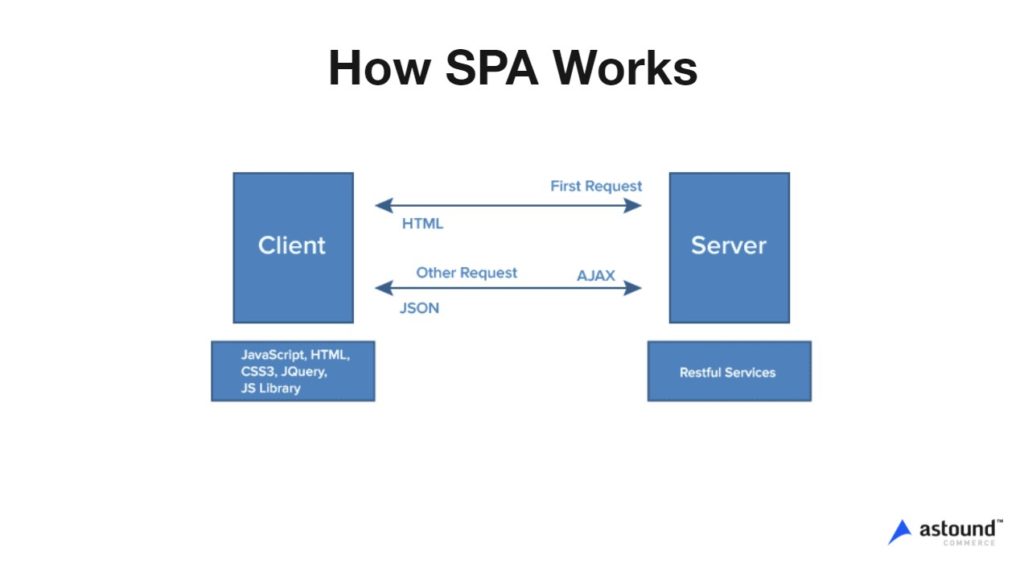
How an SPA Works

A single-page application is a site with a page that updates dynamically instead of downloading the data from the server. In such cases, all the necessary code for the web application (HTML, CSS, JS) needs to be uploaded once. After that, all the contents and elements of the web application update automatically, without any further requirements to restart the browser. This allows a faster load of the web application, reducing the traffic between the server and the browser. Facebook, LinkedIn, Netflix, and Gmail are all examples of a good SPA.
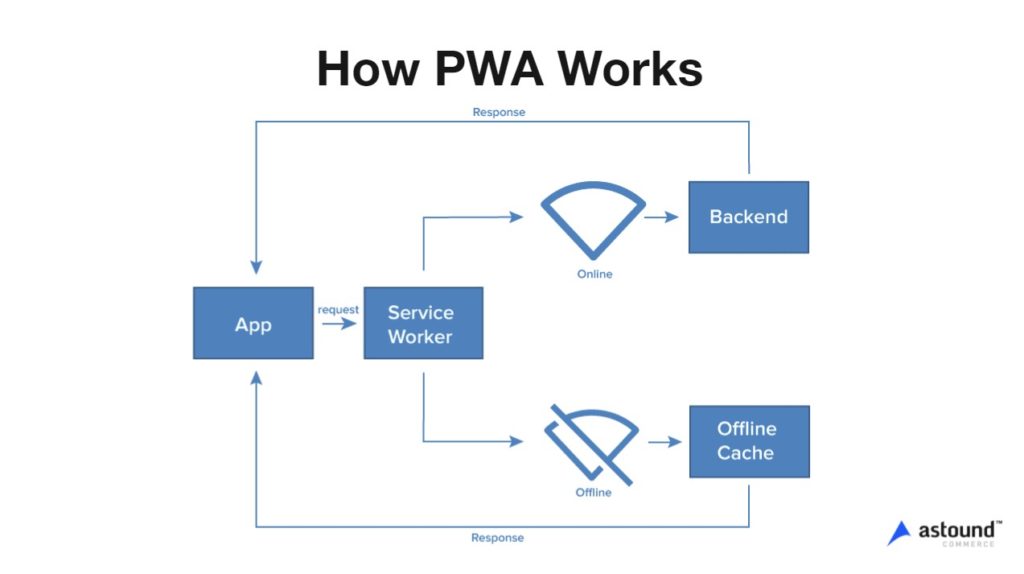
How a PWA Works

A Progressive Web App is more like a set of guidelines and checklists, rather than a specific architecture. A PWA is famous for and differs from a SPA via the following characteristics:
- Service workers: Service workers supply a technological base for various special features of the PWA, for example, offline accessibility and push notifications. Service workers step in as proxy servers between the browsers and the web. They are responsible for a cache of the web applications and capturing network requests.
- Web application manifest: A JSON-file contains all of the essential materials for your PWA. The manifest for a web application could be automatically generated with the help of the PWA manifest generator.
- HTTPS: PWA-documents always service from the safest sources.
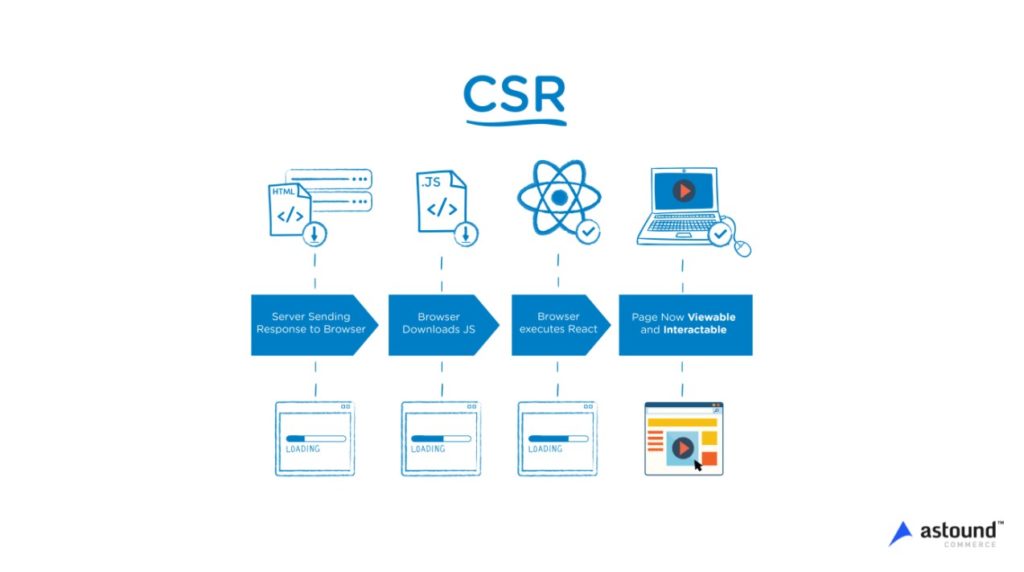
How CSR Works

Among these basic concepts, it is also important to understand the rendering process. Client-side rendering (CSR) is the rendering of specific pages on the browser with the use of JavaScript (JS). All logic, data, templates, and routing are generated on the client side, not on the server (SPA). The avoidance of frequent updates of the page, compared to regular websites, and faster download of visual elements after the initial load are definitely advantageous here. However, the initial slow load, negative influence on SEO, and higher requirements for memory capacity on the users’ devices prove to be a disadvantage.
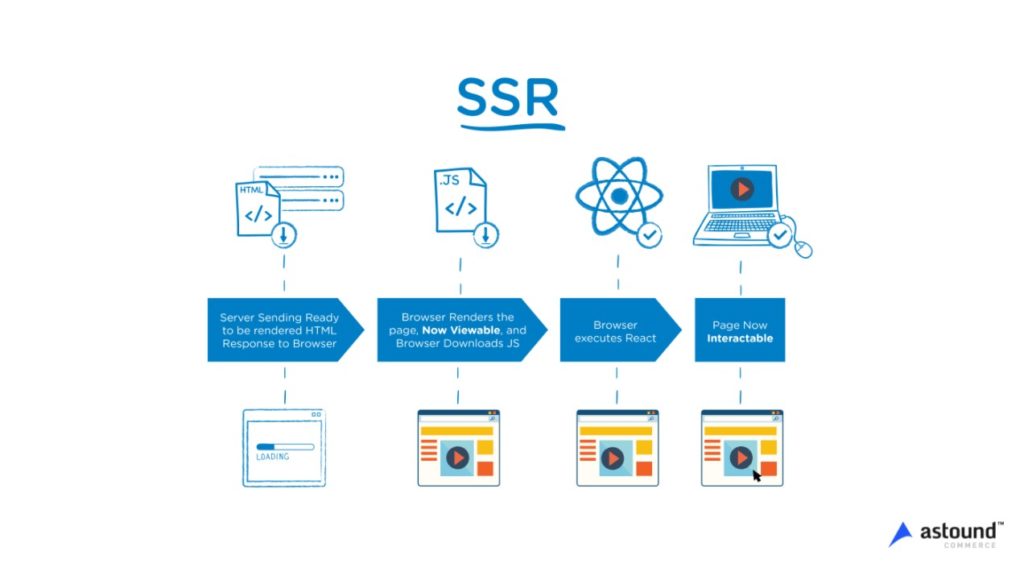
How SSR Works

Server-side rendering (SSR) generates the entire HTML for the page on the server in response to the navigation. This allows smoother processing of the templates and contents for the client. Benefits include a faster initial loading time of the page compared to SPA or CSR applications, no negative effects on SEO, and elimination of additional loading requests that occur during the initial load of the page to the server. However, the higher requirement of resources during each page’s load is a drawback.
In the context of developing ecommerce storefront solutions connected to SEO and the interface, it is necessary to use SSR. But what can be done if the application (SPA) is written on React or Vue and only uses CSR? In such a case, the universal SSR framework comes in handy.
Universal SSR Framework
What is a universal JS framework? Nuxt and Next are described as the “universal JS frameworks,” meaning they simply support universal rendering.
Nuxt is a framework for universal applications that is based on Vue. It handles all of the configurations to set up a server-side rendered Vue application.
Next does what Nuxt does, but for React applications. It is a framework for building universal applications that leverage React.
So what about Nest? As it turns out, Nest is where we see a departure. Nest is not an analog of Next and Nuxt at all. As noted above, those two technologies are focused on bringing the front-end server side. Moreover, they support specific front-end frameworks, Vue and React, respectively. The goal of Nest is to help you rapidly develop your back-end. It supports both JavaScript and TypeScript.
Instead of an out-of-the-box node application, Nest introduces annotations, best practices folder structures, and associated concepts. All additions that you may be familiar with if you’ve used technologies like Spring for Java.
To summarize:
- Nuxt is a framework to create a Vue application that supports universal rendering;
- Next is a framework to create a React application that supports universal rendering;
- Nest is a framework for developing Node applications with additional structure and support.
But what is TypeScript? It’s a programming language developed and maintained by Microsoft and functions as an extension of JavaScript options. Knowing TypeScript gives an advantage because it is such a powerful language and provides faster reactions and flexibility in the framework; typisation also helps create better code documentation, allowing for a higher quality output overall. Some frameworks, such as Angular or Next, already use it, though it is recommended that TypeScript is used in general as well.
The next tool, which is very useful for successful headless implementation, is Storybook, the tool that allows you to work without a backend. It will enable you to test and document every required component. Storybook will document all changes as they are made, allowing for far smoother cooperation between front-end and back-end developers, quality assurance engineers, and other teams. The tool also allows you to add any preferred add-ons, for example, the one on accessibility which runs on specific parameters and roles, detecting any errors or sections requiring adjustments. This will allow you to build a site entirely independent from the back-end.
Design Methodology
The main concept is that the storefront design and all its components can be dissected down to atomic bases. In this case, an atom is a button; a molecule is a button with either a label or an animation; an organism is a larger body of the page, either a header, while the menu is a completely separate organism.
What are the benefits of Atomic Design? Atomic Design can require a lot more thought and planning, but it’s often worth the extra effort. Here are some of the benefits of using this type of design:
- When you break a system down to its most basic parts (atoms), it’s easier to see which parts of a site can be reused and how you can mix and match them to create more molecules and organisms.
- It provides a more intuitive layout due to the nature of Atomic web design. Interfaces tend to be more intuitive and easier to code. This is true during creation and in the future when you need to tweak your site. As an added bonus, it’s also easier for a new developer to understand the codebase.
- Atomic Design also minimizes the risk of writing duplicate code. Since you’re using “atoms” to create the initial layout, it’s easier to see where you’re using different site components. If you need to replicate the existing code elsewhere on the site, it’s easier to find where it’s stored.
- Your style guide is simpler. If you design a site according to the principles of Atomic Design, you can incorporate all your atoms and molecules into your style guide. This keeps your design and messaging consistent across platforms. You can even extrapolate elements from a design that’s not Atomic, but it’s always better to begin with Atomic Design principles than to try and apply them retroactively.
- Faster prototyping and updating. When you have a list of atoms on hand from the beginning, it’s easier to mock-up pages and prototypes. All you need to do is combine your basic elements for the page, and then you can refine and customize for the final site.
- Atomic Design also facilitates quick updates and removal of certain design features. When you’re only changing one element at a time, it’s easier to ensure that your updates get carried out throughout the interface.
This tactic and approach work optimally with Storybook, especially when constructing a headless storefront. Overall, this results in a more efficient timeline, where more effort is invested in improving the front-end content, and you as a developer are freer to make all the necessary changes right away. Sometimes it can take weeks to see the effect of your work on the content, which could also affect motivation. With headless architecture and the tools and approaches mentioned above, you can develop all sorts of solutions comfortably and in the way you prefer.
Final Considerations
When should you consider going headless? The headless approach requires specific changes. It is important to answer the following questions before taking action:
- Is the presentation layer calling APIs?
- Is any application functionality coupled to the front-end?
- If you were to change a back-end system, would it impact the front-end?
- Does the storefront solution embrace a serverless model?
- How will the web storefront infrastructure be built and maintained?
Once you have established solid answers to the above questions, you may then consider going headless, finding more adaptable and flexible frameworks for your front-end developers, benefitting the performance of your solutions, and providing higher quality products to the consumers.